Selected Clients











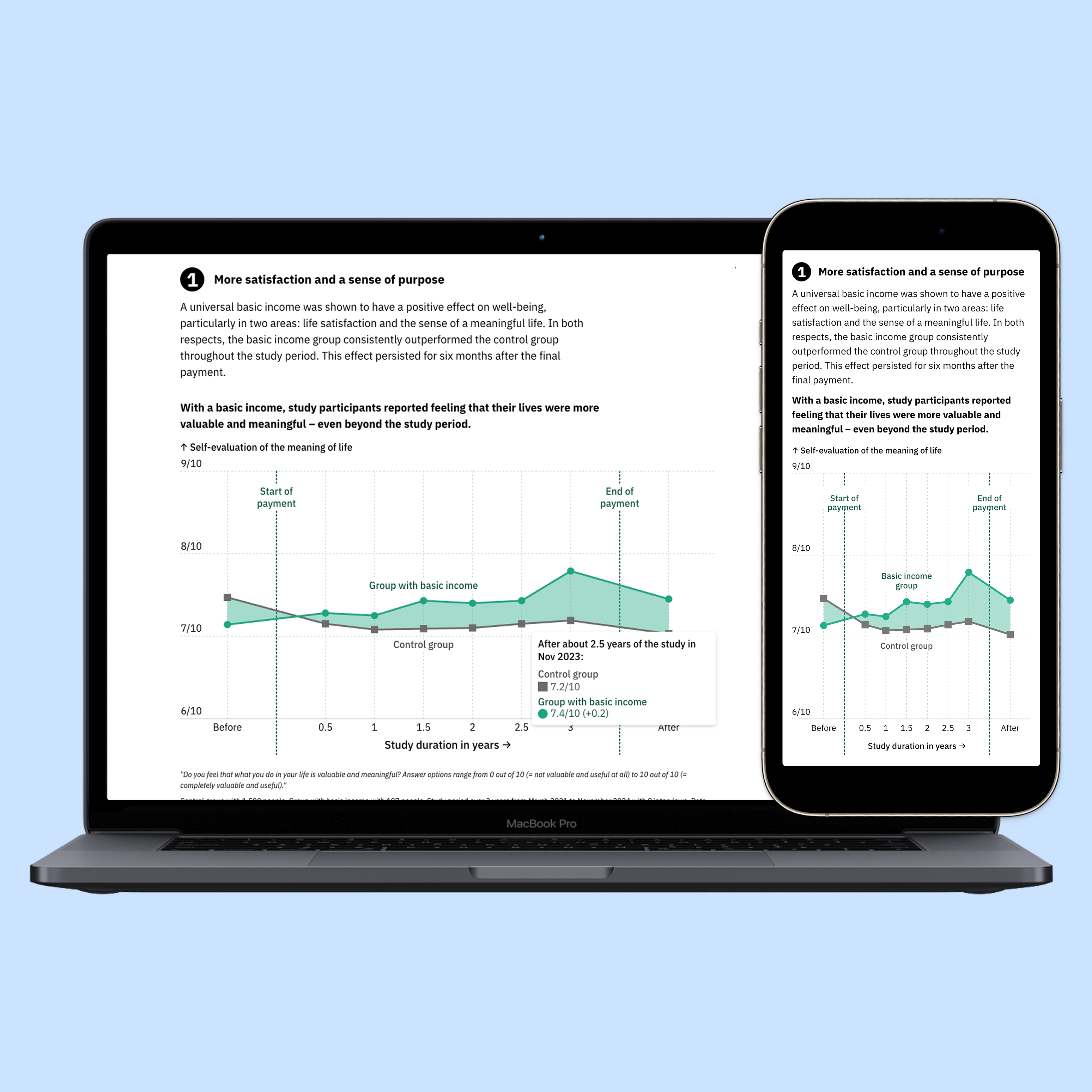
Scientific Study Report on Basic Income
Data Visualizations

Real-time Crypto Data Visualized on a Big LED Sphere for Stripe Conference
Data Visualizations

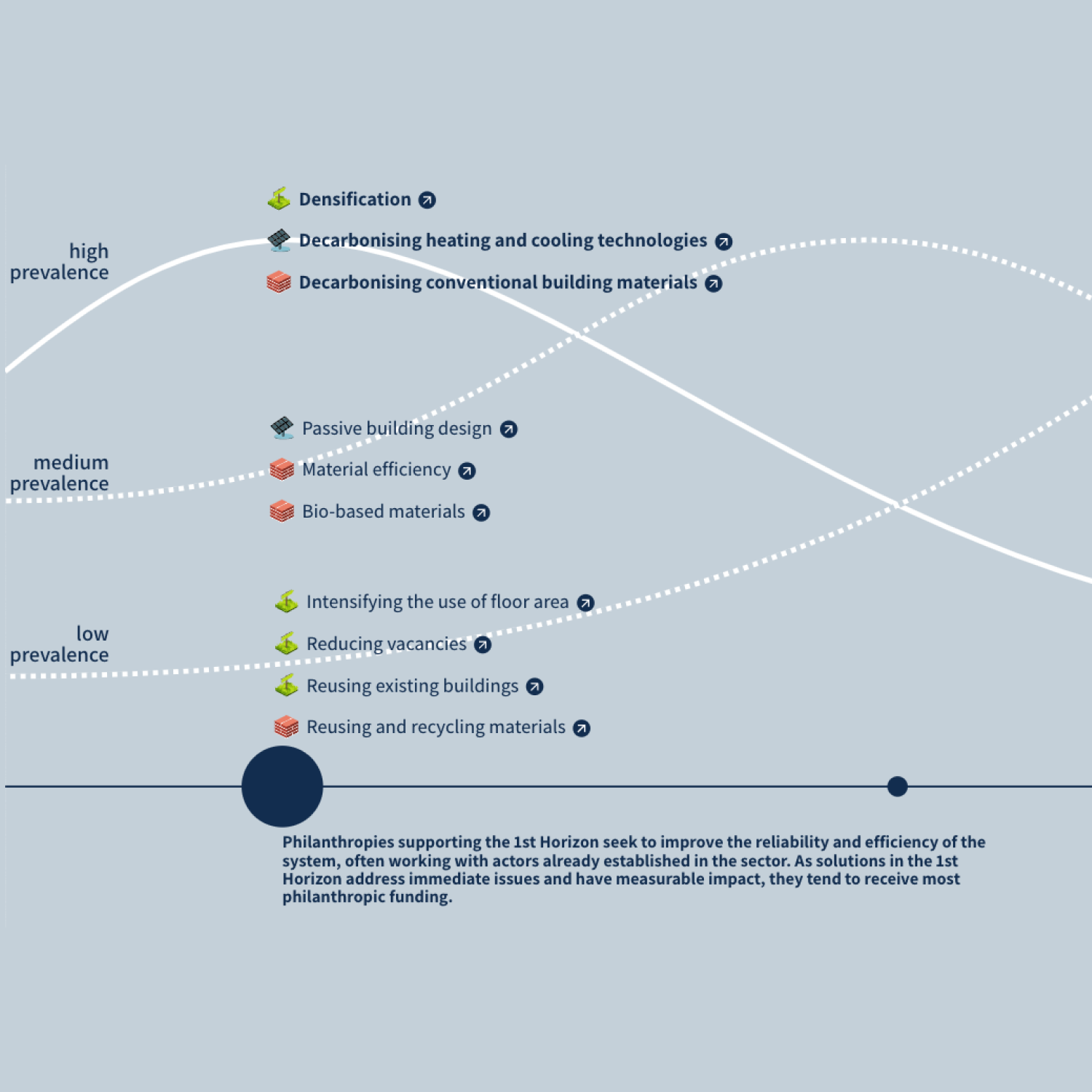
Funding Climate-friendly Buildings
Data Visualizations
Websites

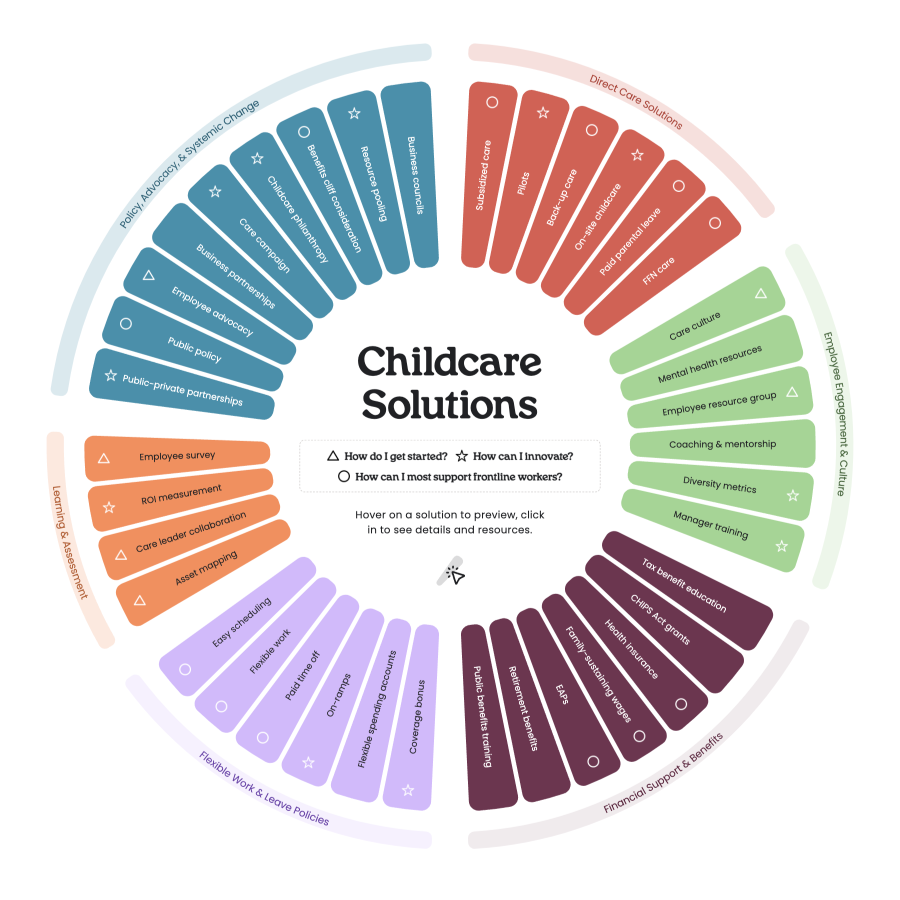
"Childcare for All" Data Viz
Data Visualizations

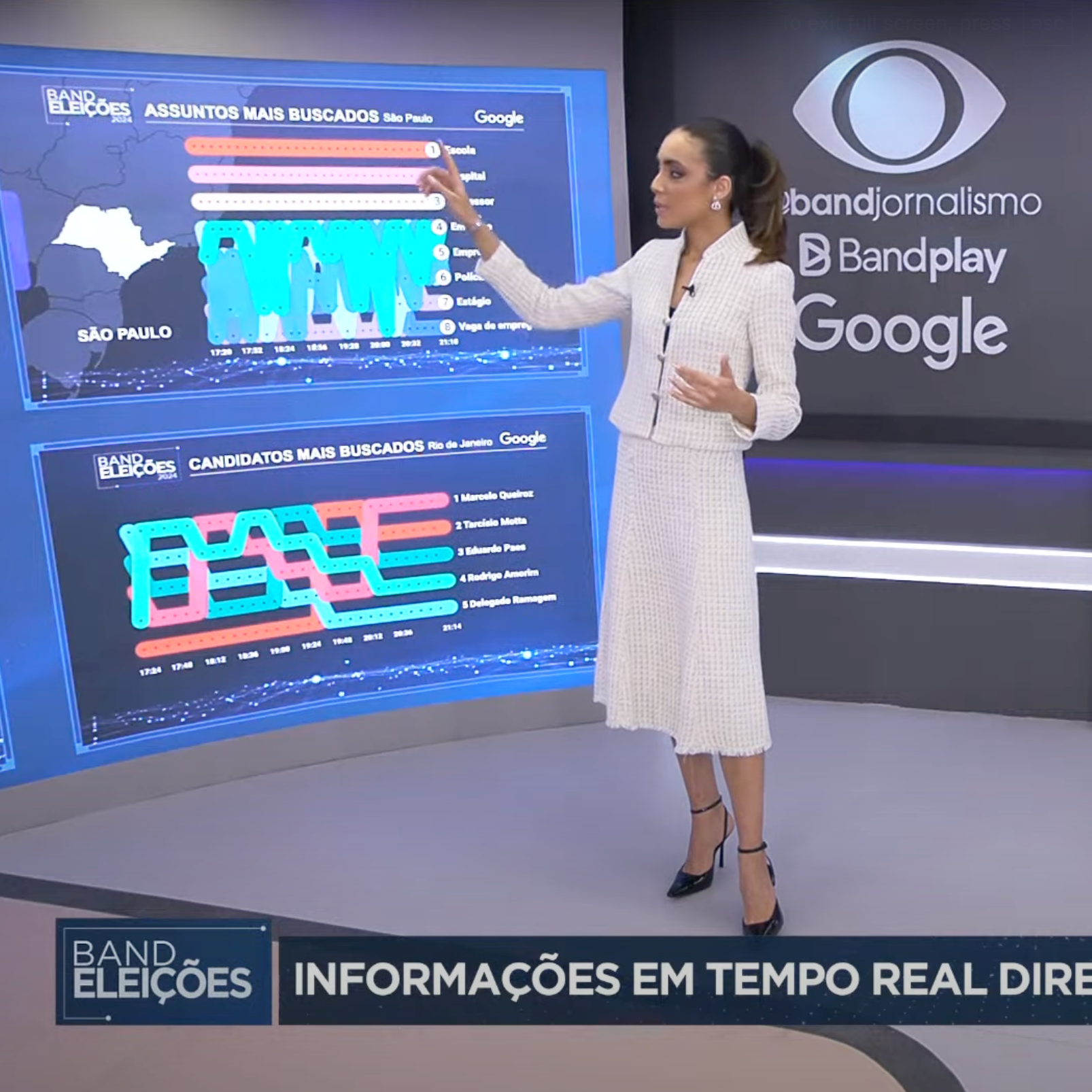
Google Trends during Live Election Debate in Brazil
Data Visualizations

Blooming - Exploring Poverty in the Pacific Region
Data Visualizations

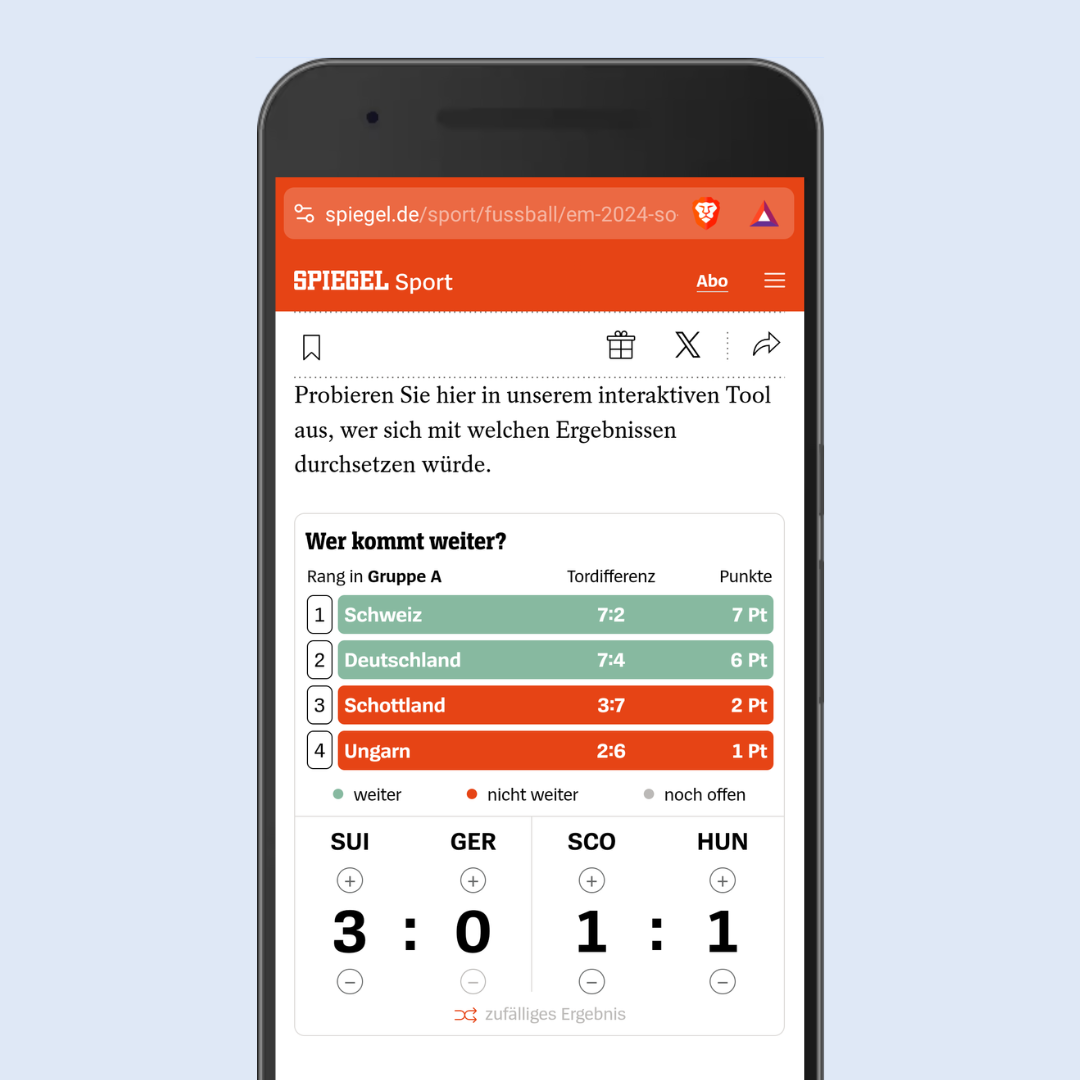
Interactive Rankings for the European Football Championship for "Der Spiegel"
Data Visualizations

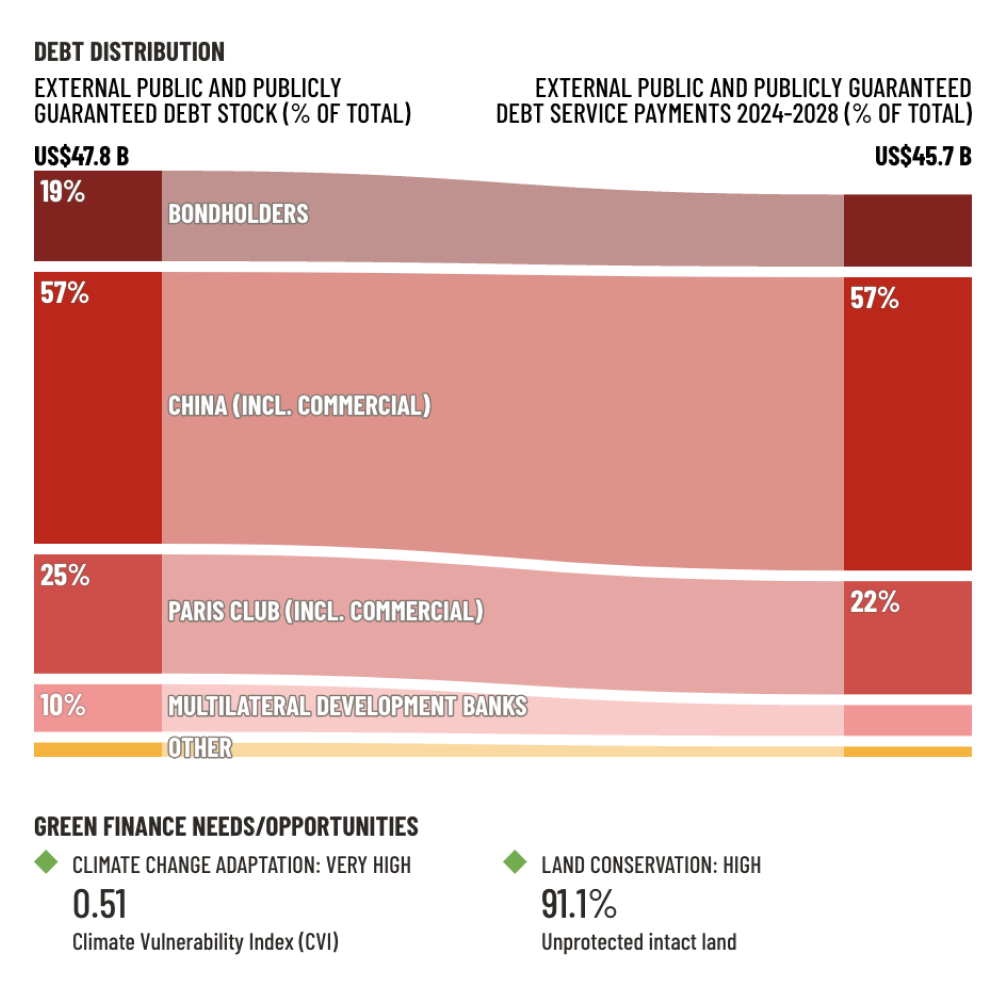
Sovereign Debt and Environment Profiles Database for Boston University
Data Visualizations
Websites

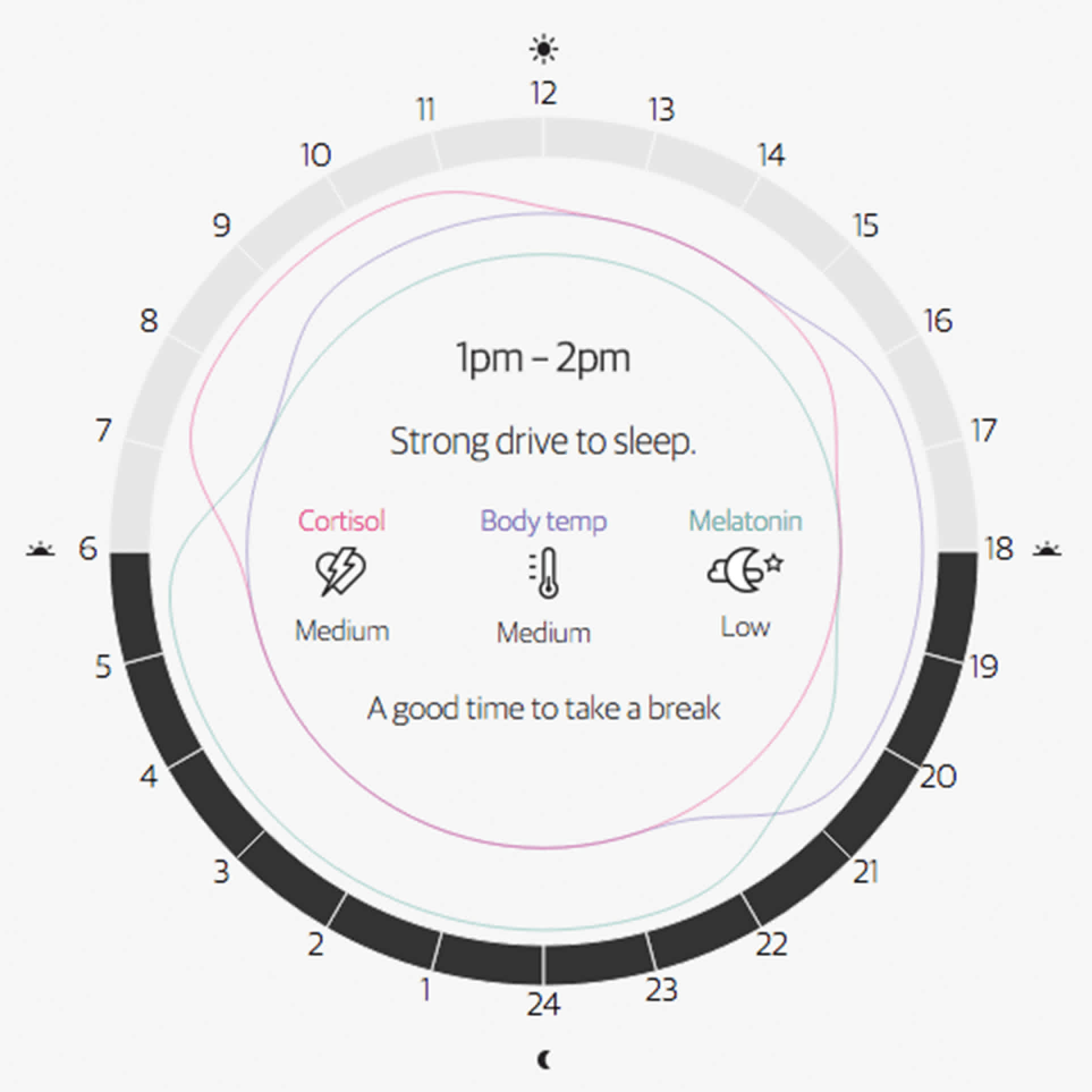
The Sleep Factor
Data Visualizations
My Services
Standalone Interactive Visualizations
Bring your data to life with custom visualizations that seamlessly integrate into your existing platforms.
Interactive Web-Based Reports
Transform static reports into engaging, interactive experiences that make your data easy to explore and understand.
Data Storytelling
Turn complex datasets into compelling narratives that inform, inspire, and engage your audience.
Immersive Physical Data Experiences
Make data tangible through interactive, real-world installations that spark curiosity and engagement.
Data Art
Blend creativity and technology to create visually stunning data-driven art that captivates and intrigues.
Mentoring & Speaking
Gain valuable insights and skills in coding and data visualization through personalized mentoring or engaging talks.

About Me

Hi, I’m Kristin Baumann.
I create custom, interactive data visualizations that turn complex data into clear, engaging insights.
With a university degree in Visual Computing and advanced expertise in JavaScript technologies like D3, React, and Svelte, I build tailored solutions that fit seamlessly into your tech stack. My interactive visualizations captivate attention, simplify communication, and empower better decisions.
I am based in Berlin, Germany (CET time zone) and work with agencies and clients worldwide in English and German.
Let's transform your data into visuals that deliver real value.
“Kristin is everything you would want in a data visualization & frontend developer — her execution is excellent down to the last design details. Throughout our time collaborating on the OpenSecrets frontend web development project, she worked very efficiently, sharing clear and regular updates and problem solving creatively when code or UI challenges arose. She is communicative, dedicated, and an overall pleasure to work with. Kristin is the kind of freelancer that you bring on to a project and never worry that the work will be delivered, and in great form. Highly recommend her work and services!
— Marisa Ruiz Asari, former client