
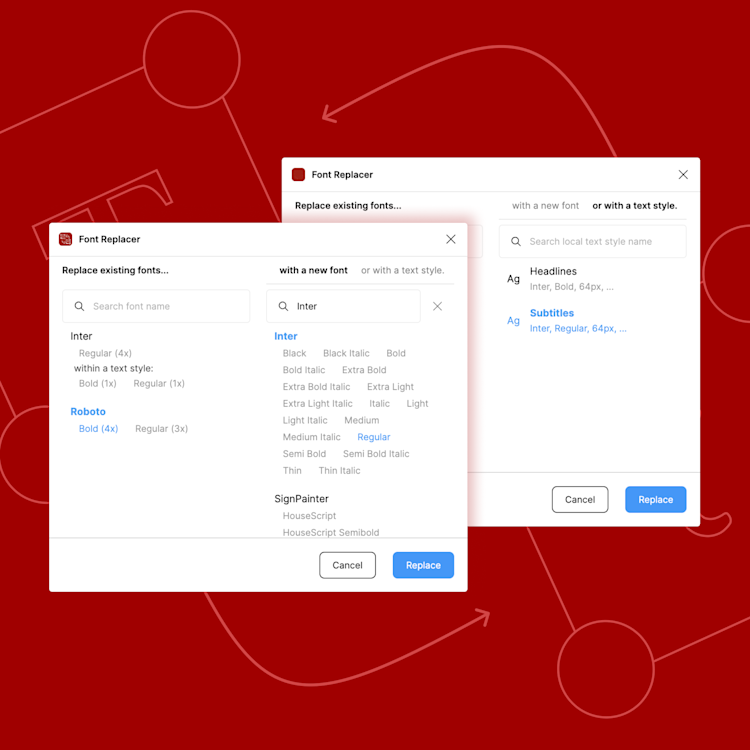
Plugin view with selected fonts

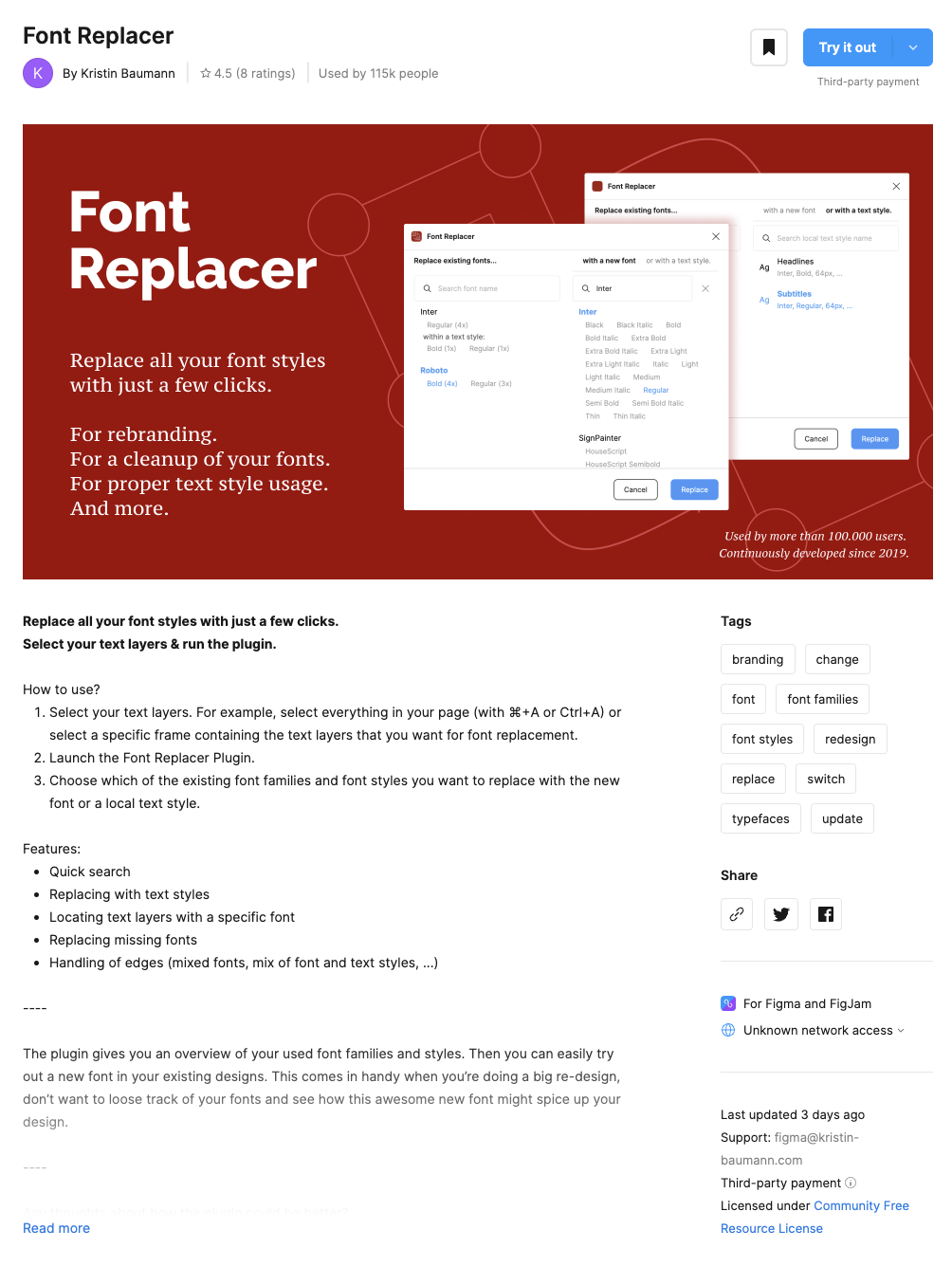
Figma Community page
Year: 2019 - current
Roles: Ideation, Design, Development, Maintenance
Tech: React with Typescript, CSS
Shortly after the Figma community started, I coded the Figma plugin "Font Replacer" to speed up my workflow and also to just try out the newly released API. After dabbling around with React Sketchapp (programmatically creating Sketch designs with React code) for a while (like this project) and hitting a few technical limitations of it, I was curious to test a similar approach of coding to create designs with Figma.
The plugin allows you to easily replace font families and font styles. You can get an overview of your used fonts and test out how other fonts would fit your designs.
Over time the plugin steadily grew in popularity and already has more than 150.000 installs. I continued developing it and added more features as I saw a continued interest in it from the community.
In July 2024 I sold this Figma plugin.