What I can do for you
Data Visualization
I specialize in coding custom, interactive data visualizations for the web. I use D3.js, React, Svelte and other tools to create visualizations that help people understand complex data.
Web Development
With a background as a Senior Frontend Developer, I create all kinds of web products, like websites, tool plugins, web SaaS products, and more. From the first rough prototype to the final released and maintained version.
Programming Languages, Tools and Techniques
- Frontend: JavaScript, React, Svelte, Vue, Gatsby, NextJS, of course HTML & CSS.
- Data Visualization: Mainly D3, sometimes Mapbox, QGIS. NodeJS or Python for data processing.
- Hosting / Deployment: Netlify, Vercel or Heroku.
- Design: Figma.
- Other: Databases, SQL, Content Management Systems, Git, Trello, Slack, ...
- How: With tech choices depending on the problem. With strong stakeholder and expert involvement. With precise scope and deliverables. With clear expectations and content clients.

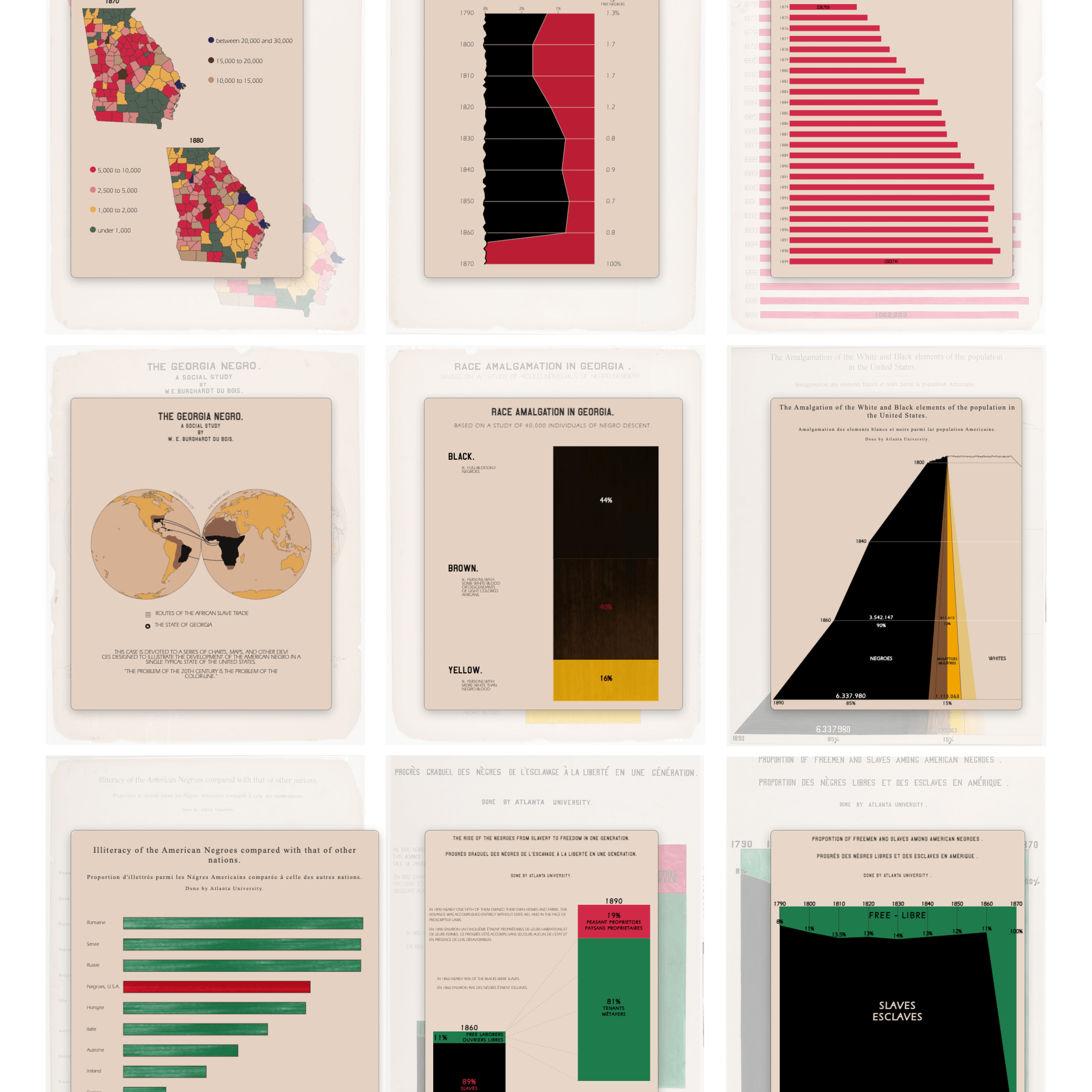
Du Bois Challenge 2024
Data Visualizations

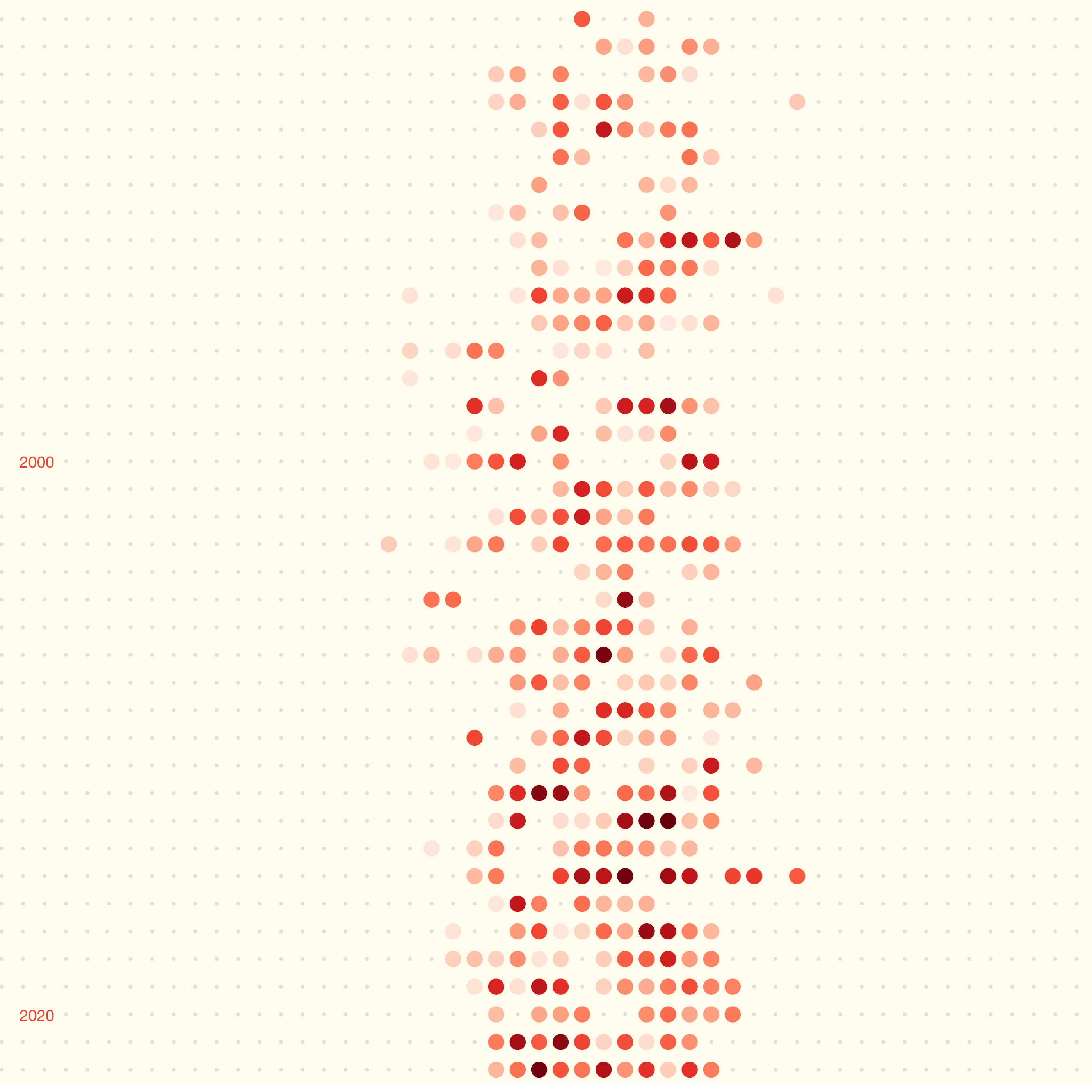
Climate Little Picture "hot summer weeks"
Data Visualizations

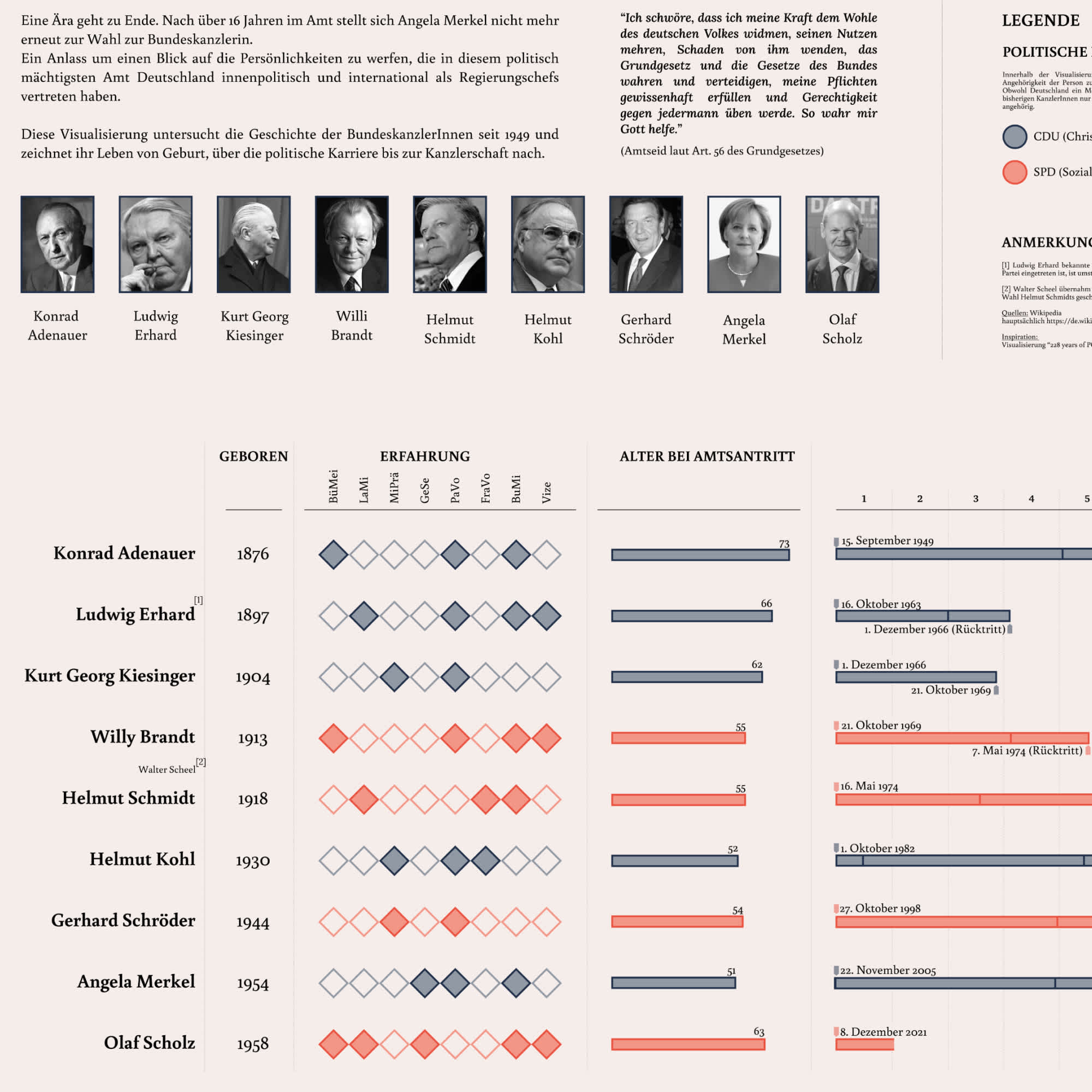
KanzlerInnen Deutschlands (German Chancellors)
Data Visualizations

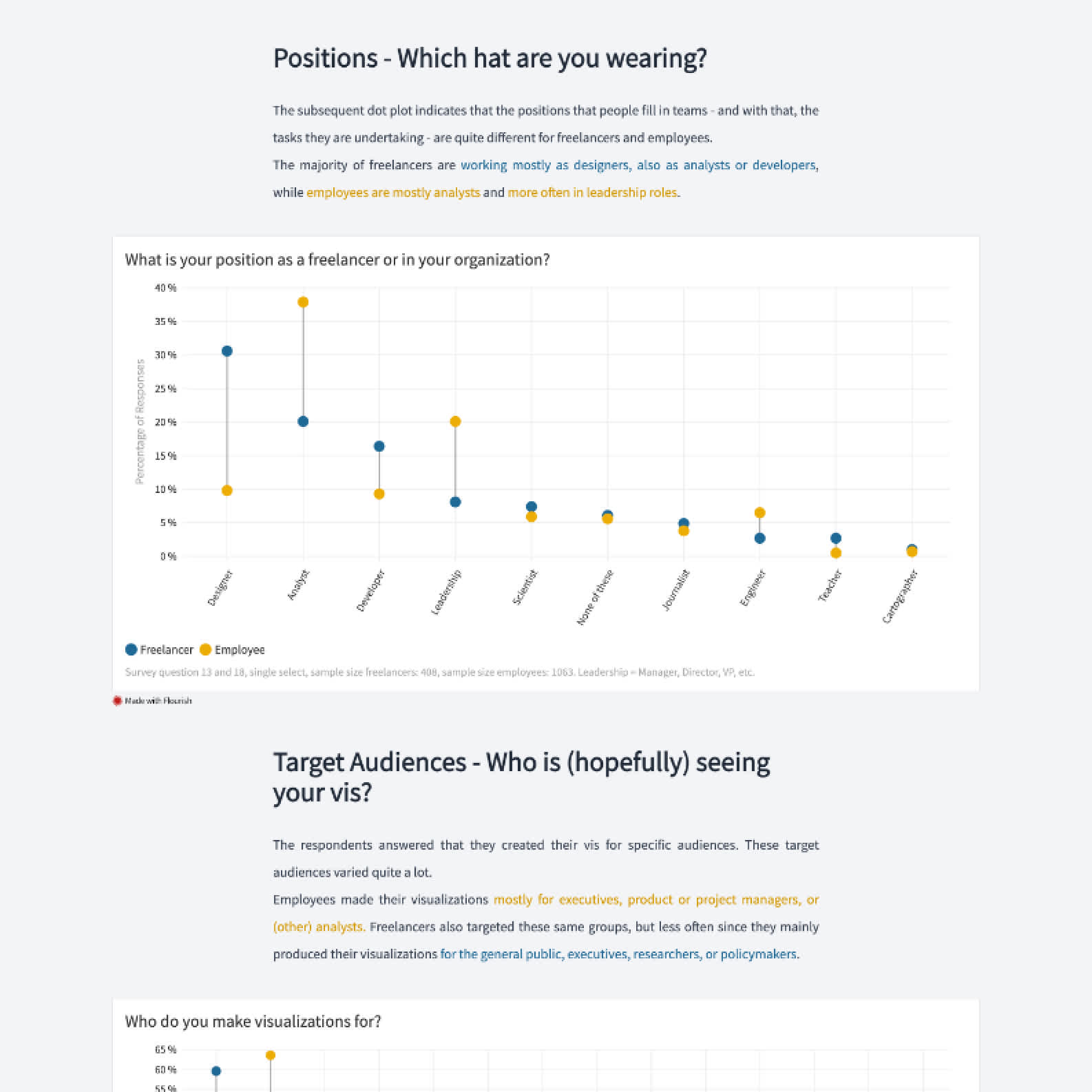
Freelancers and Employees in the Data Visualization Industry
Data Visualizations
Websites

Figma Plugin "Font Replacer"
Tools

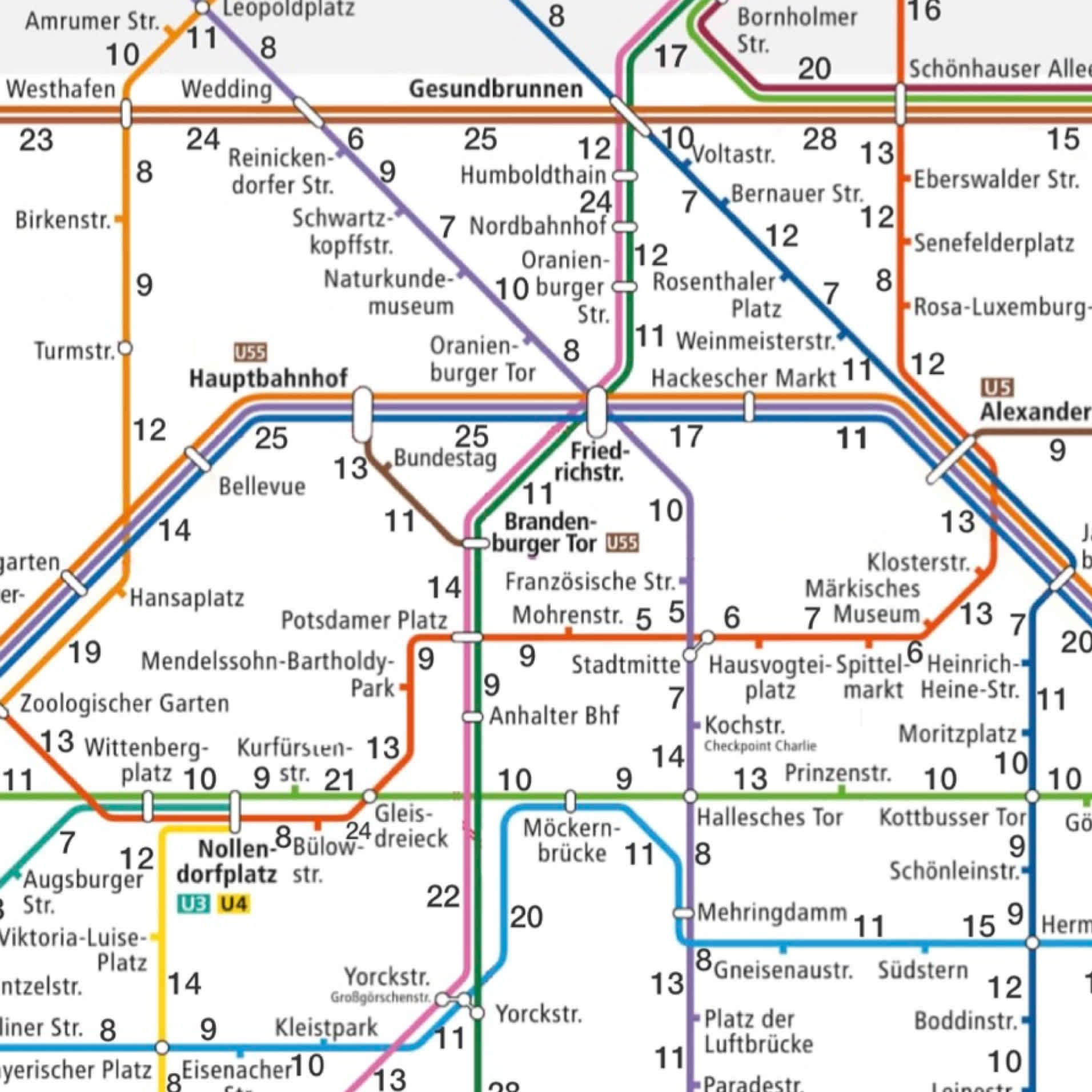
Berlin Walking Map
Data Visualizations

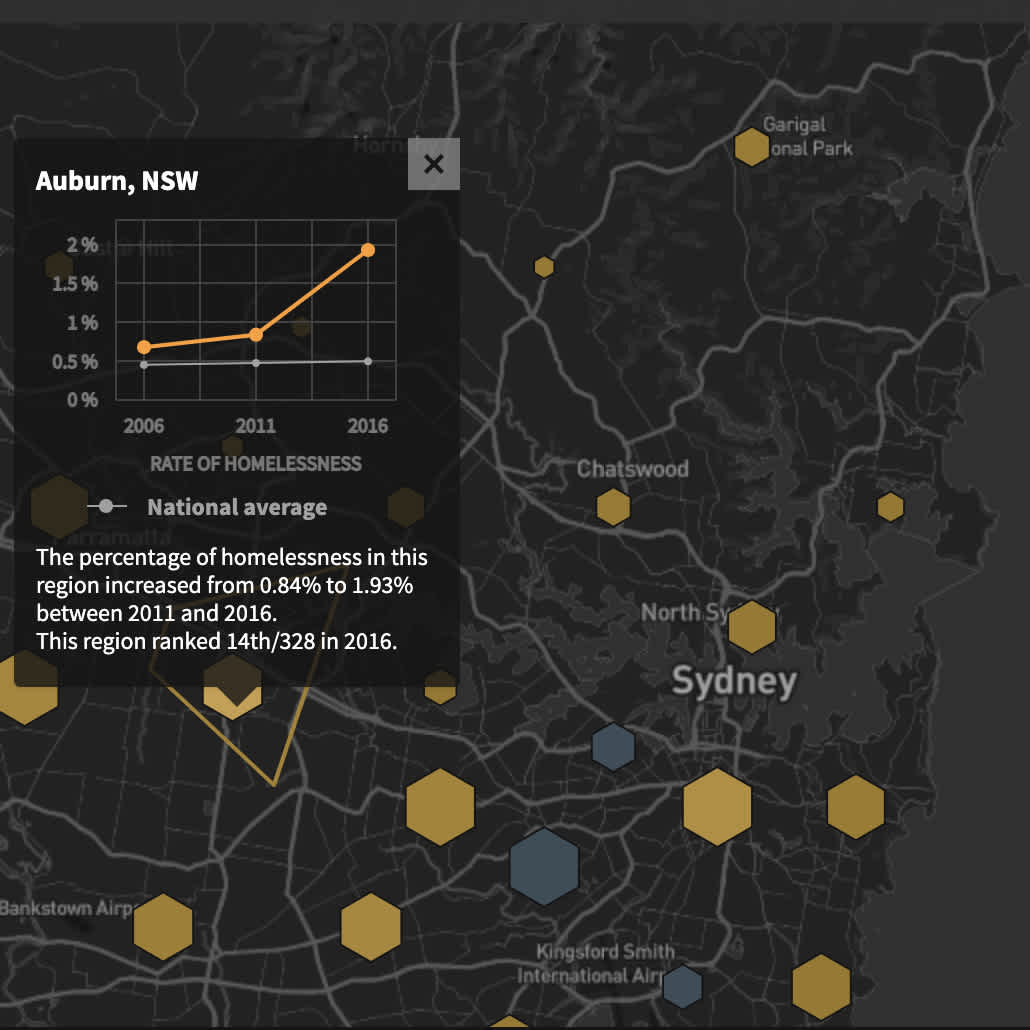
Homelessness in Australia
Data Visualizations
Websites